Embed a Video (mp4) or Audio (mp3) File on a Dashboard
For Video Files
Upload the video to a service that can provide embedded iFrames or supports the oEmbed standard.
Use the iFrame or Video gadgets to embed the video in your Dashboard
We do no longer support embedding iFrame elements or video tags directly in Rich Text Gadgets
For Audio Files
Upload the audio file into an iGrafx Platform Repository e.g. an external files folder (best practice would be .mp3, as most browsers can play this file format, .ogg and .wav will also work with some browsers).
Navigate to the newly created object
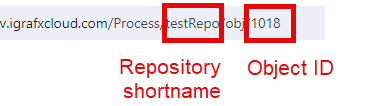
From the browser address bar, note the repository shortname and the number (=object ID)

Go to the Dashboard object that you would like to add the audio file to
Choose "Add new Gadget" and then "Rich Text" from the list.
Change the editor to code by clicking the "<>" button.
A new window will open where you can enter the following code:
<p><audio controls>
<source src="/Process/RepoShortname?objid=8396&type=objdata&redirpath" type="audio/mpeg">
</audio></p>
Replace RepoShortname with your repository shortname and in "objid=8396" replace the number with the number of your create video object.
8. Save your changes by pressing the "save changes" button.
