24.01.17 Dark Mode?
If you’re a Dark Mode user, lover, or outright absolutist let’s take a moment to talk.
For those not in the know, Dark Mode refers to feature functionality that makes the primary background colors of an app or web page dark. Some people find Dark Mode to be more comfortable read, especially when utilizing a screen for extended periods of time. Other people prefer to live in darkness and find the light burns their eyes.
Force Enable Dark Mode
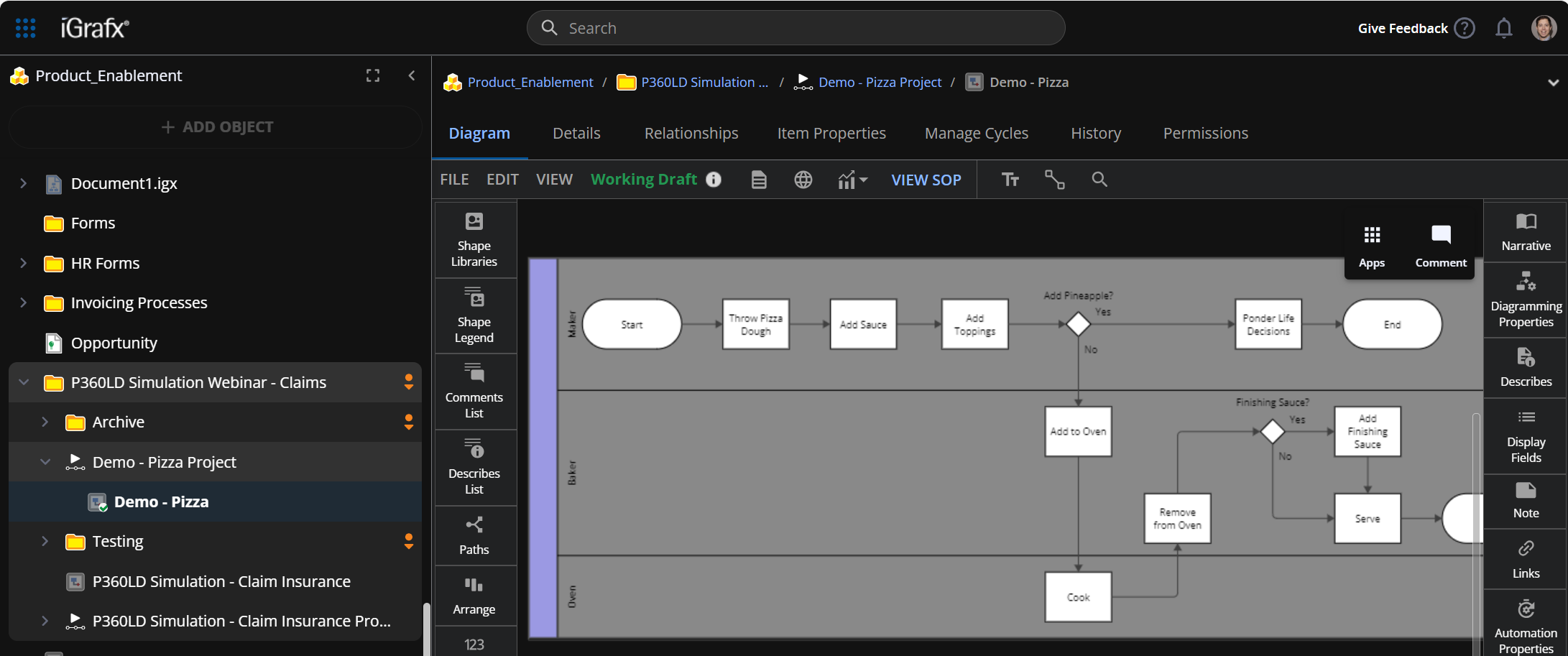
Process360 Live doesn’t support Dark Mode and further, Dark Mode support isn’t currently on the roadmap. However, if you’re not aware already, many Chromium browsers (e.g. Chrome, MS Edge) have feature flags that force web content to render in Dark Mode. Some of the developers on the team here recently turned this flag on and we were pleasantly surprised at how good the Product looked. It’s certainly not perfect and your mileage may vary depending on the color theme your Process360 Live Administrator configured and the diagram styling standards your organization conforms to. Here’s an example screenshot I took with Dark Mode enabled:

Go Dark At Your Own Risk
I make no recommendation for you to change browser settings or enable browser features. Please follow your organization’s policies and only explore Dark Mode if it is appropriate for you and your organization.
To find the setting to enable dark mode copy the following text into your browser URL:
In Chrome: chrome://flags/#enable-force-dark
In MS Edge: edge://flags/#enable-force-dark
What’s the Future of Dark Mode
Dark Mode support is not currently on the Roadmap for Process360 Live. If you’ve been following along in other blog posts, I’ve mentioned a focus on some upcoming UI and UX improvements. In the Product innards we’re migrating the application to React and implementing Material UI (MUI) and having conversations about Accessibility Standards along the way. Among the many benefits of these decisions is that we tend to get Dark Mode support for the components we update without needing to do any additional work.
The end result is that while Dark Mode is not on the Roadmap, work that would enable such a feature to be a reality in the future is getting chipped away at as we move the Product forward elsewhere.
