Chapter 2.6: Smart Guides
When moving shapes in a diagram, smart guides will appear to help align them to other nearby shapes, center them in pools, and space them evenly with those around them. Smart Guides displays dotted lines to indicate edge or center alignment with shapes, and double headed arrows to indicate even spacing between shapes (see example images below).
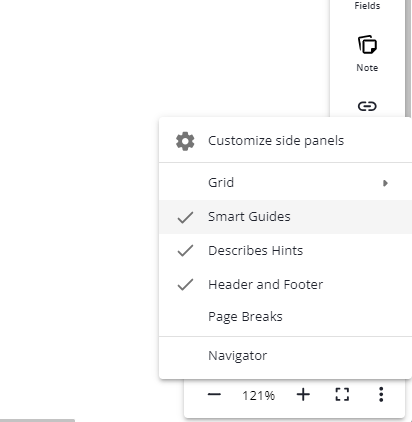
Note: Smart Guides may be disabled under “more options” in the bottom right of the diagramming area. Disable Smart Guides when shape alignment and spacing is not needed during diagramming.

Alignment
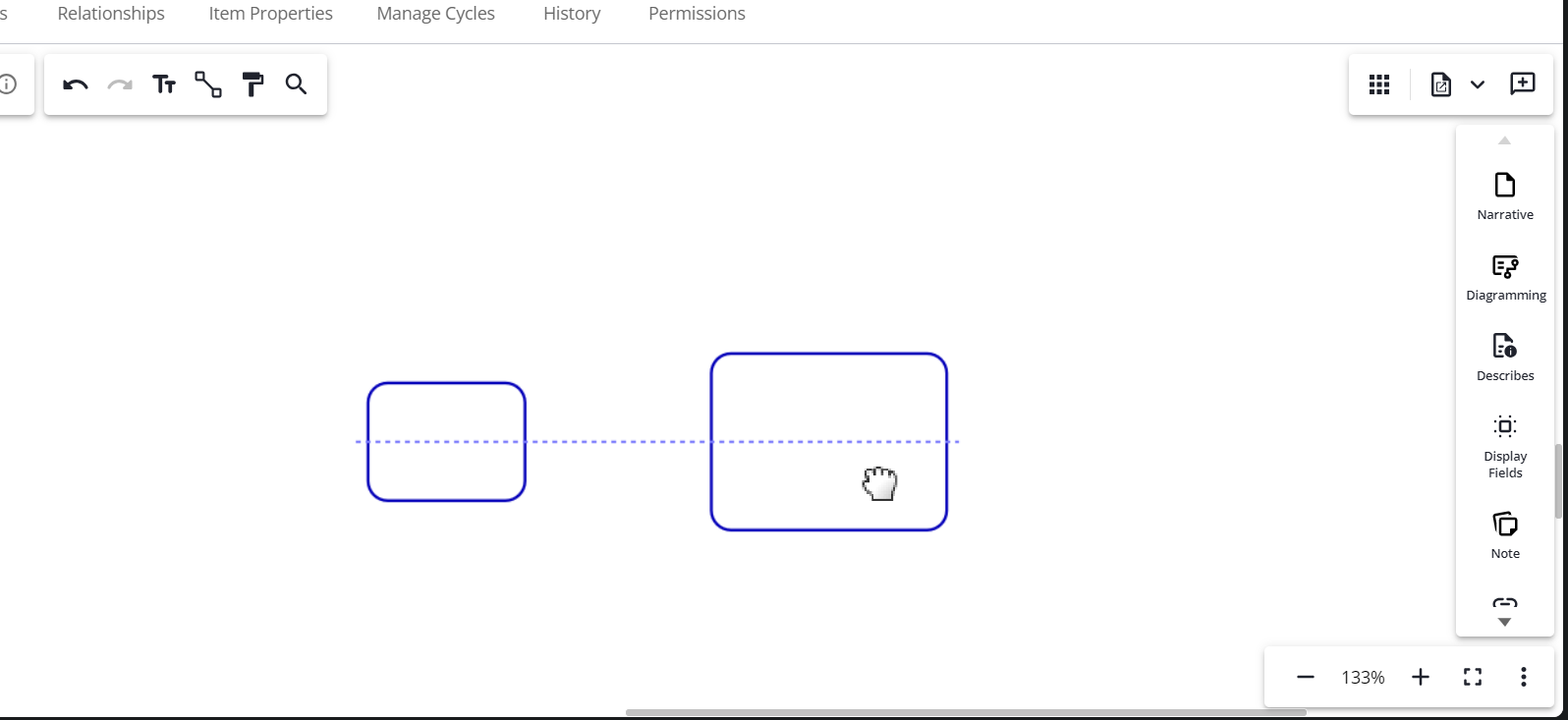
Smart guides is able to align your shape to those around it, aligning each of it’s side and it’s center to the sides and centers of nearby shapes. Below are some basic use cases for how it can work.

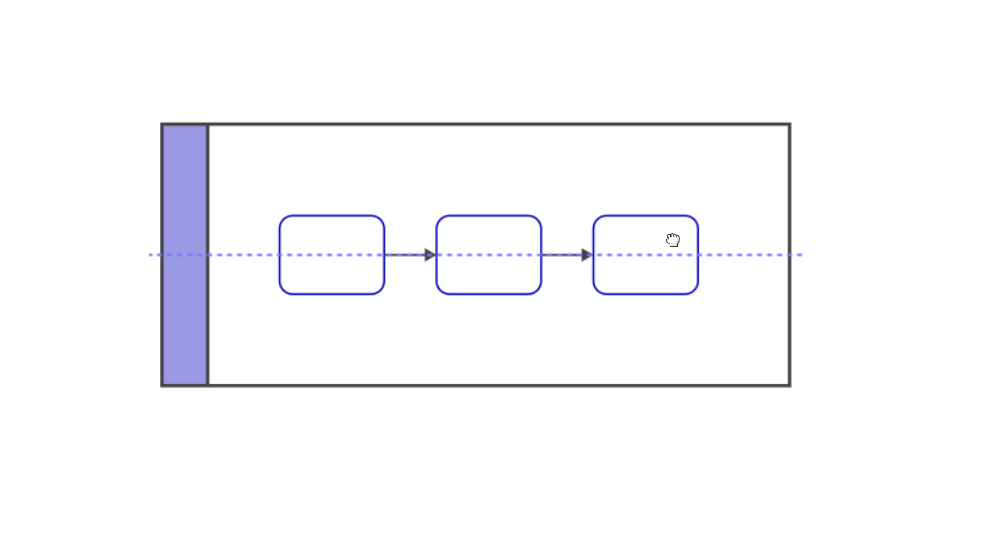
Smart guides can also be used to center a group of elements inside of a pool or lane, as shown below.

Alignment Smart Guides are provided for horizonal and vertical guidance, and support users to align to the edge of a shape or the middle of a shape.
Spacing
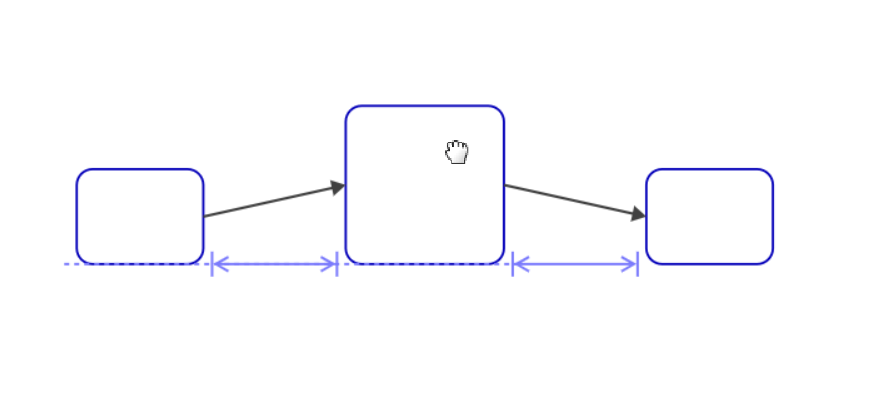
Smart guides also allows for easily distributing your shapes evenly. This can be used both when moving a shape to the side of two properly spaced elements, such as shown below.

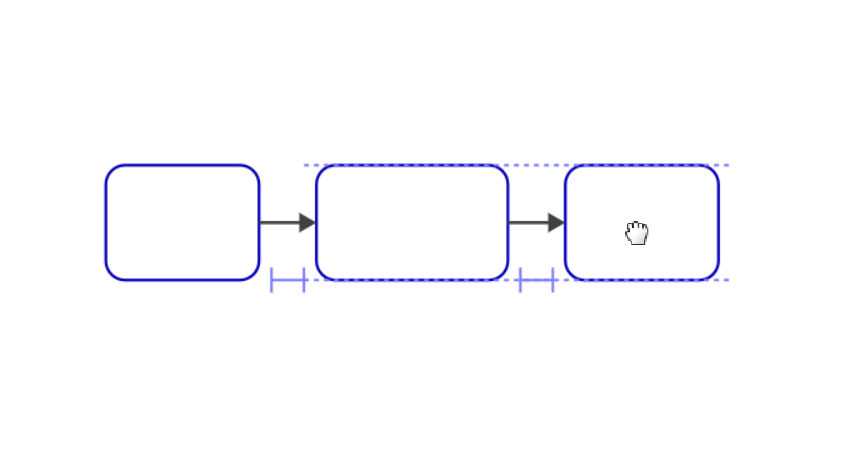
When shapes are close together, the spacing guidance appears as an “H” or an “I”, though when the shapes are spread further out, as depicted below, spacing guidance is depicted with an arrow end caps on both sides.
Or can be used for spacing a shape evenly and aligning shapes. This example shows even spacing of the center shape between two other shapes, and aligning the bottom edges of the left shape and the middle shape together.